Meraki Health™ Medical Dispenser
Meraki Health™ Medical Dispenser
ZHENG TIAN
Arrived
UI Design Project For Medill School of Journalism & City of Chicago
.png)
Project Overview
I am partnering with two other design student, Chris Baggott and Lucy Hsu, to design a platform for people seeking to establish themselves in new cities (In this case, Chicago) socially, personally and professionally.
When people arrived in a new city/community, it is often hard to establish connections with the right communities. When new comers reached the point where they’re ready to take that next step to explore the community, pursue that hobby, take the next step in their careers, or get involved with a social issue they care about, it can be hard to figure out where to start. Even if you’ve received some information from friends or colleagues, it can be difficult to know if this group or experience is right for you. That’s where Arrived comes in.
Client:
Medill School of Journalism
&City of Chicago
When:
2020.3 - 2020.6
Role:
UI/UX Designer
Skills Gained:
User Experience Design
User Interface Design
Digital Prototyping
Ideating
Storytelling
The Challenge
What is Arrived ?
Arrived is a platform for people seeking to establish themselves in new cities socially, personally and professionally. Arrived provides actionable and reliable entry points into communities, groups, and programs in the city. It provides the confidence and steps they need to join a new community today.

My Role
I was working as a UI designer in this project. Our team was actively working with the user researchers from Medill School of Journalism to gain insights and develop design ideas. I worked with my other teammates to ideate and test early design prototypes and I took the whole responsibility for defining and designing final deliverables of the product.

Research Process
Research Method:
We conducted 12 customer interviews and market research to drive our planning phase.
All of our interviewees have experience moving to a new place and interacting with event planning and event gathering apps such as Facebook Events, Meetup, Eventbrite and Airbnb. And here is what they think:
- All of our interviewees wants the organizations to be more accessible on the applications. 7 of them mentioned that Airbnb is doing a great job connecting users to businesses.
- 11 of our interviewees said the events gathering websites are mostly offering one-time event while they are trying to look for a group of people and community to hangout with for a longer period of time.
- 8 of our interviewees mentioned that they have experience disappointment when they arrived at the events because the event weren't as well-planned and interesting as it seems to be.
- 5 of our interviewees thought that the applications were not clear about pricing, especially for Facebook events and Meetup. Sometimes they have to pay extra for the event which is not previously mentioned in the event information.
Insights:
“There is a Chicago website but it’s mostly the touristy stuff, I’d want more about local events and local organizations and I'd love to know more about these events than just looking at some pics and short descriptions. I have been to several events that disappointed me so I would want to make sure this is the event I want to go. ”
- Justin
"Most of the event organizing apps give me a sense of distance between me and the organizers behind the event. Sometimes it is hard to verify if it(event) is legit. I think Airbnb is doing a good job in connecting users and the organizers."
- Morgan
Insight 1
User who wants entry points to communities and events wants more than just simple descriptions and pics. They want to feel the passion, vitality and reliability of the events and organization and they believe direct conversation makes them feel more reliable and comfortable.
"(There is a lot of) stuff that I don’t know that I want to know. I think what draws me in is that it’s learning more about the layers in which society functions and why it may or may not be beneficial."
- Carina
Insight 2
Users love to find unexpected passions and interests in topics in the application. It would be really nice if the application can introduce them to these gems.
Insight 3
Users wants to know the people behind the events and they believe people to people connection makes them feel more reliable and comfortable.



"Sometimes I was having great time with these events and meetups and I really hope the group organizer can put together a group so I can stay connected with these people."
- Joe
Competitive Analysis:
Competitive Analysis was performed to learn more about how the existing event management apps on the market handle the event registration process and the relationship between participants and organizers. We hope we can get some inspirations and come up with design that offers better user experiences.
.png)
Meetup.com
What's working:
-
Meetup offers free trial for event registration. Users can sign up events for free when they first register their account
-
Meetup utilizes the idea of "group", where the user can join the group and keep track of the events posted by the groups
What's not working:
-
There is no moderator in the group who is responsible for replying to users' questions and demand
-
Some of the events requires extra fee to attend which is not stated clear in the event description

Airbnb Experience
What's working:
-
System provides good regulation policy on the organizer side and the organizers are required to reply to users' question within 48 hours
-
Clear event review systems. New users can learn a lot about the events from these comments
What's not working:
-
Most of the events provided on Airbnb Experience are tourism events, which means they are mostly one-time events for tourists and not that suitable for locals

Eventbrite
What's working:
-
Event sign up process is short and easy
What's not working:
-
There are not enough information on the event page except for a paragraph of event description and a few images
-
There is no way for users to communicate with the organizer directly within the system. Users either have to go through the platform to contact the organizer or go through e-mail
Design goals
User Goals
-
Easy access to communities, groups and programs in the city
-
Establish long-term connections with not only communities and organizations but also individuals who share the same interest as they do
-
Access to reliable sources of information about events and organizations in the city
-
Receive clear pricing information about events
Organizations/Communities Goals
-
Communicate directly to their potential members and customers and make sure correct and timely information can be delivered to their customers and members
-
Gain loyal members which last longer


User group & early creation process
User Persona
.png)
Sarah
26 years old
Software Engineer
Lives in Lakeview, Chicago
-
Sarah goes to work from 9AM to 5PM during weekdays and she expects to spend quality free time during the weekends
-
Sarah loves outdoor activities and theater plays and she wants to find somebody to go with her
-
Sarah finds it hard to expand her social life since she knows no one when she arrived
-
Sarah tries to find events and friends online but she is no sure if these information are legit
To better understand how to design for users seeking discounts/rewards and to augment the influence of the campaign, user personas is created. Our target users are people who just moved to a new city and actively looking for friends and community. Also we found that a lot of the people who just moved to a new city have concern over the validity of event information online. Arrived provides a platform for our target users to look for reliable event and meetup information and actionable entry points into communities, groups, and programs in the city.
Wireframes



The focus of the wireframe falls heavily into how to provide a welcoming and trustworthy using experience for the users. Thus we came up with the ideas of "guide" and "groups".
A "group" is a community in the application, user can follow the group and see first hand information of events organized by this "group". A "guide" is written by other users in the application and it includes suggestions and recommendations on events and "groups". The existence of guide and group provides an easy onboarding process to the user and enhance the feeling of community in the app. Users can also reach out to individual users and group moderator directly through direct message to clear out their confusion if they have any.
User flows
.png)
This user flow diagram explains user's journey from onboarding to finishing the sign up process of an event.
Please see the higher resolution version of the user flow diagram here
Style guide
Color Palette
Because the application is for people who are arriving in a new city, we want to the color to be vital and welcoming. Blue symbolizes trust and faith and it correspond with our theme really well. Besides three different tones of blue, we also use black and white color to present a succinct aesthetic.
#3963ED
#AABCF7
#E7EEFF
#000000
#FFFFFF
Typography
For the body of the application, I choose the iOS default typefaces. While I also want to add so variety into the design so I choose Montserrat font for the headlines.
H1 Montserrat Bold, 25px
H2 Montserrat Bold, 18px
H3 SF Pro Text Regular, 18px
H4 SF Pro Regular, 12px
H5 SF Pro Regular, 10px
Arrived
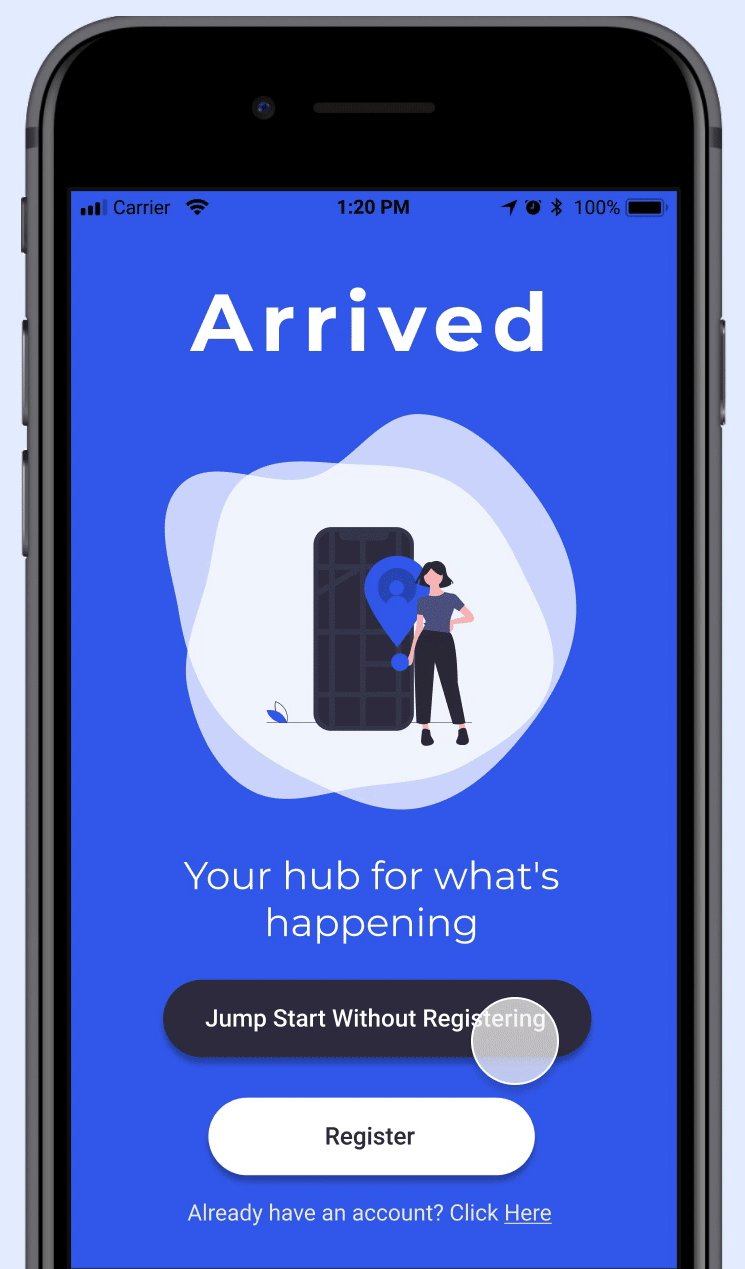
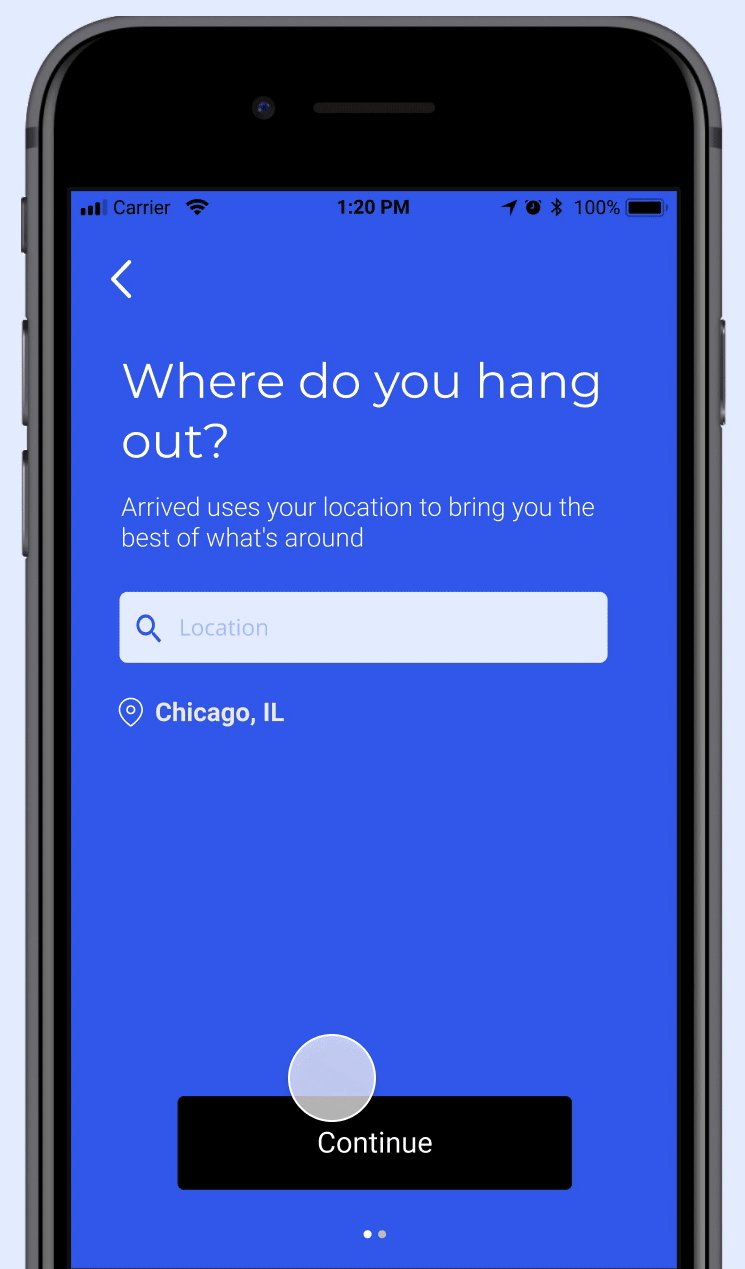
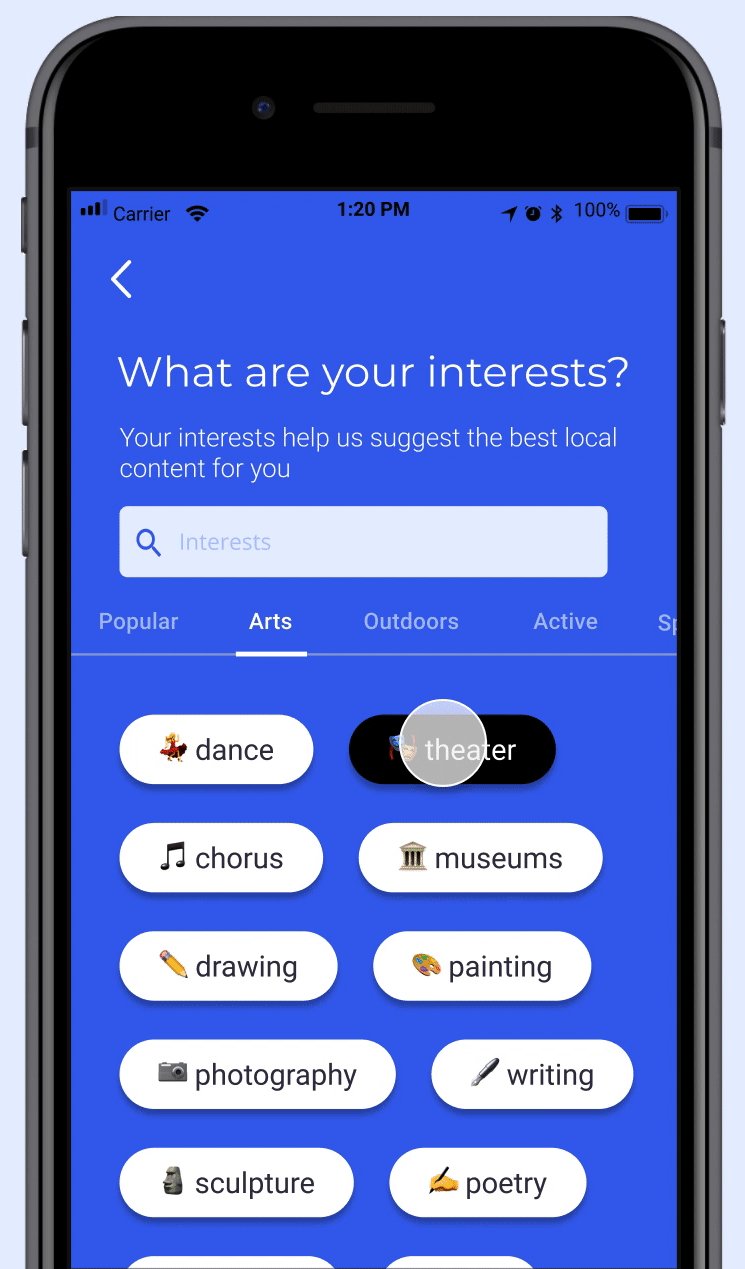
Onboarding
.png)

.png)

There are two onboarding process the user can choose. The first one is to register an account and fill in profile information. Besides registering for an account, user can also choose to skip the registration process for now and go through a quick two step onboarding process that allows the application to learn their interests and base so the system can recommend relevant content to the user.
Jump start onboarding process allows the user to take a glance at the application without wasting too much time filling out user information while also allows the system to learn more about the user so the system can push relevant content to the user.
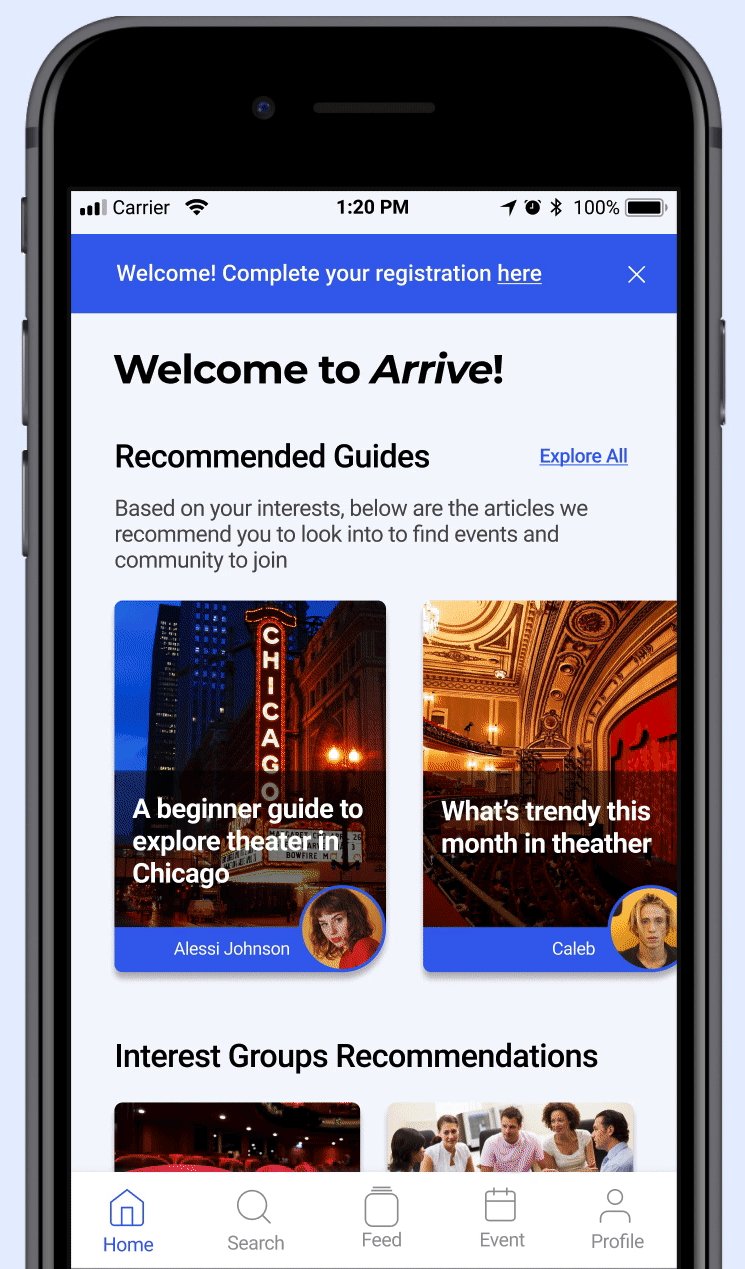
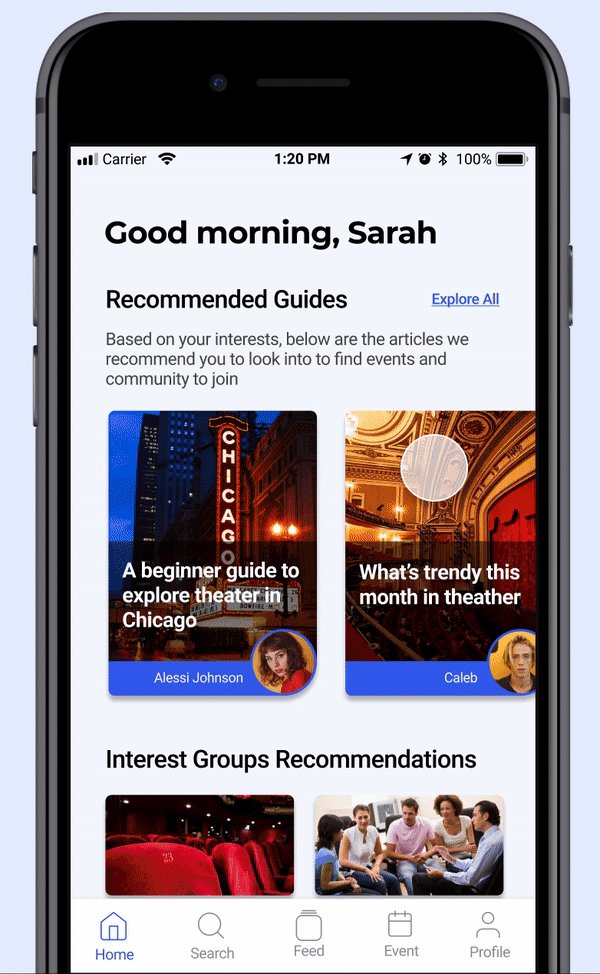
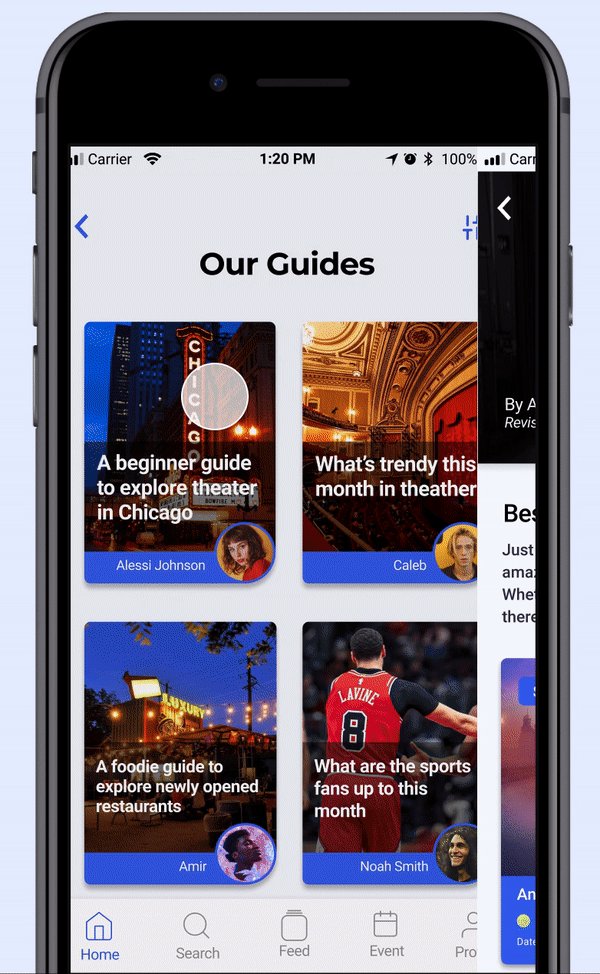
Home Page & Guides




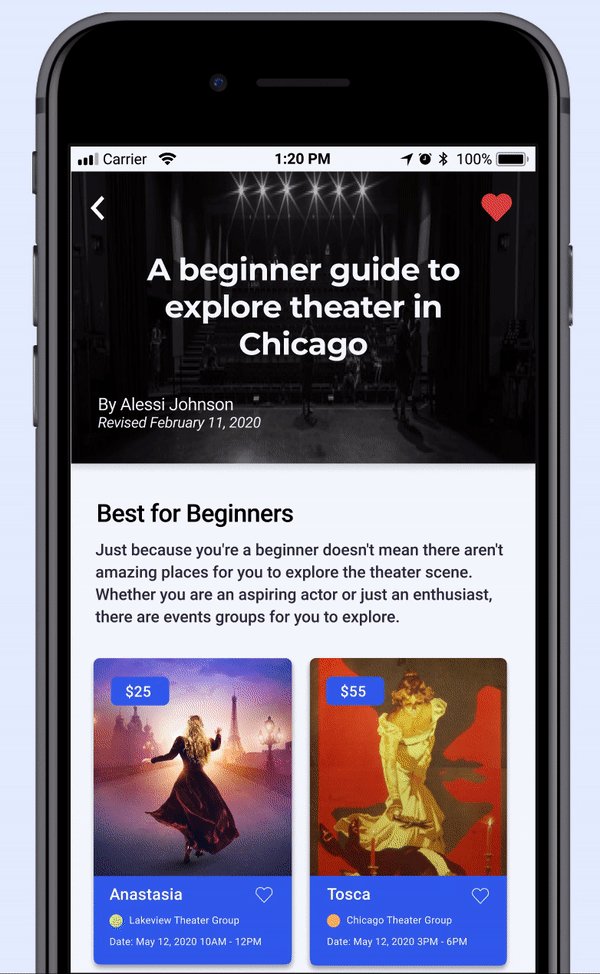
Based on the information user has entered during the onboarding process, system will recommend relevant guides and groups to the user. The guide is composed of message from the writer explaining the information in the guide, and also event and group lists compiled by the writer.
User can also click the avatar of the writer to know them better and ask them questions about the guides through direct messaging.
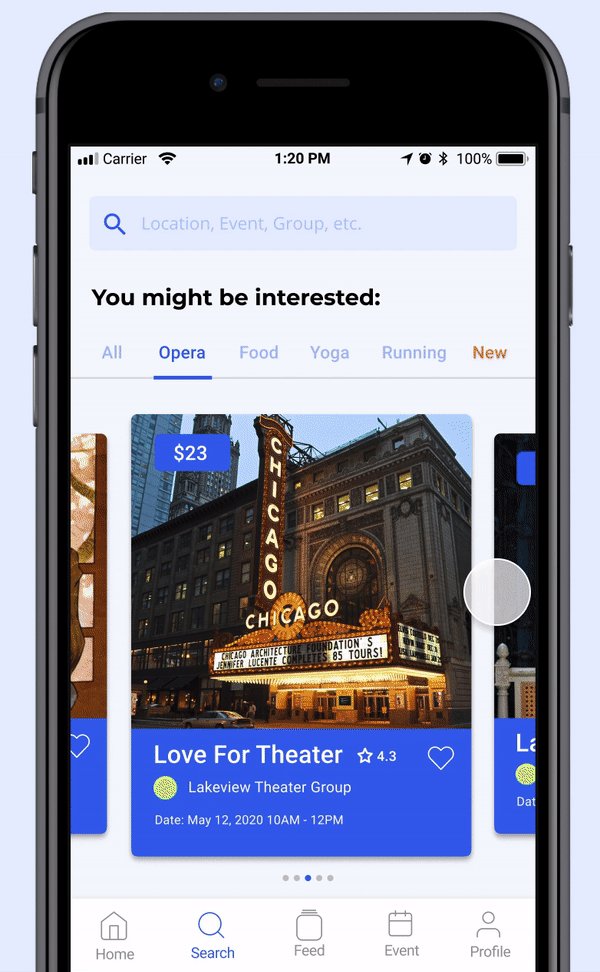
Search Page




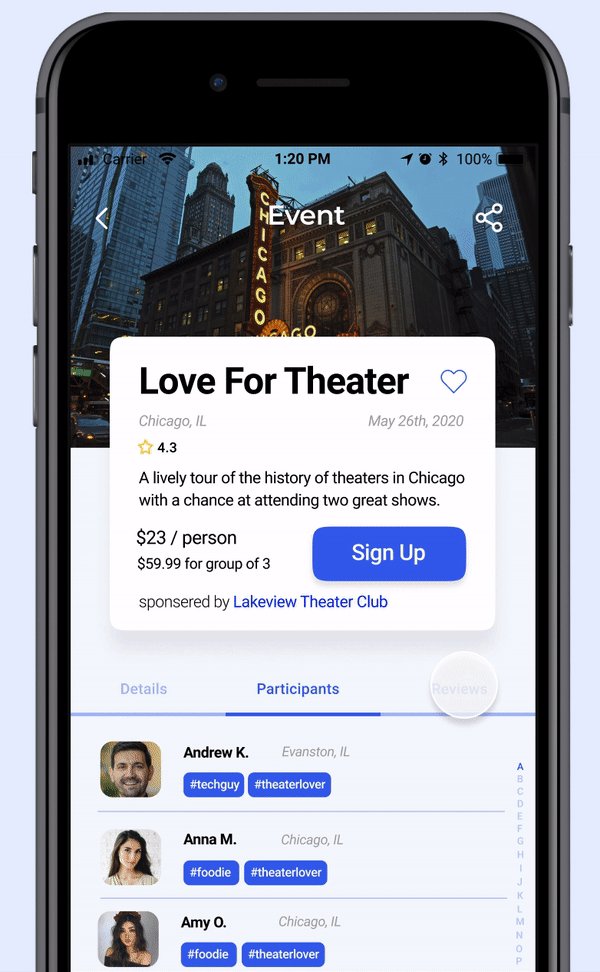
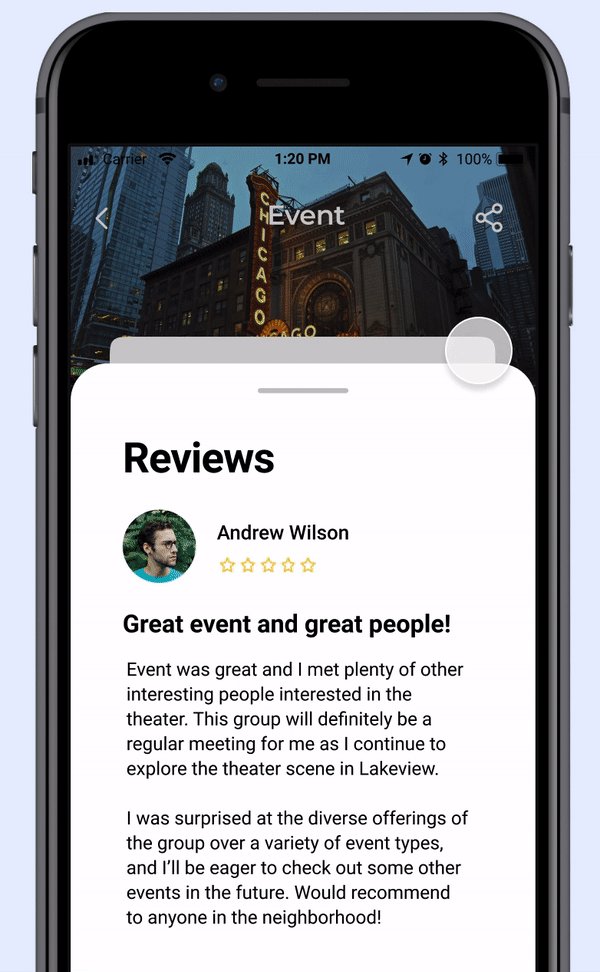
Event Page
The search page gives out best recommendation on the events based on users' interest and search history.
Whether user wants to search by events, groups, guides, dates, price or rating, we got it all covered.

.png)


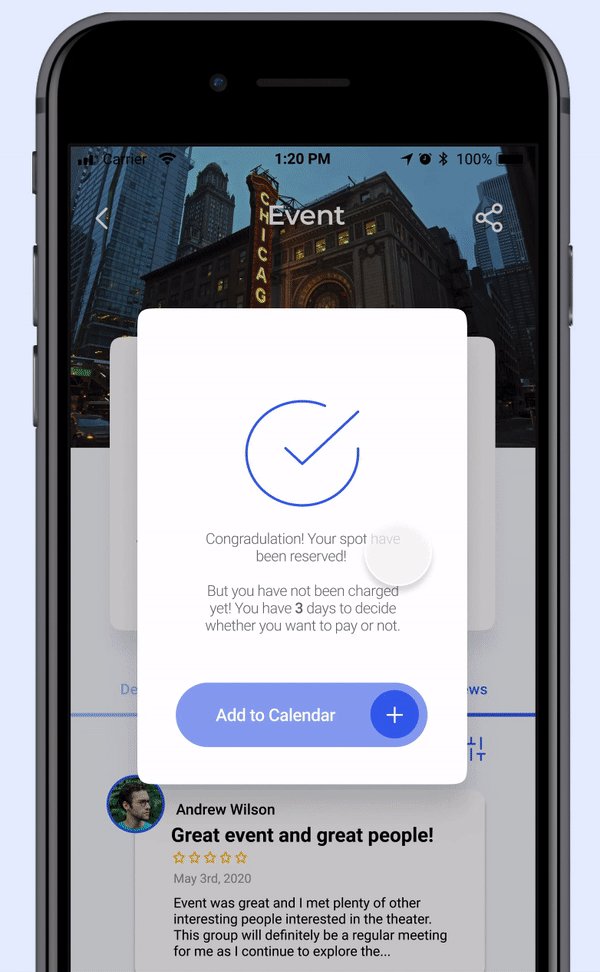
The event page allows the user to check the event details including rating, participants and reviews. If the user is interested in the event, they can click the "sign up" button to reserve a spot. The spot will be reserve for at most 3 days without having to pay so the user will have time to do more research on the event and decide whether they are going to attend or not.
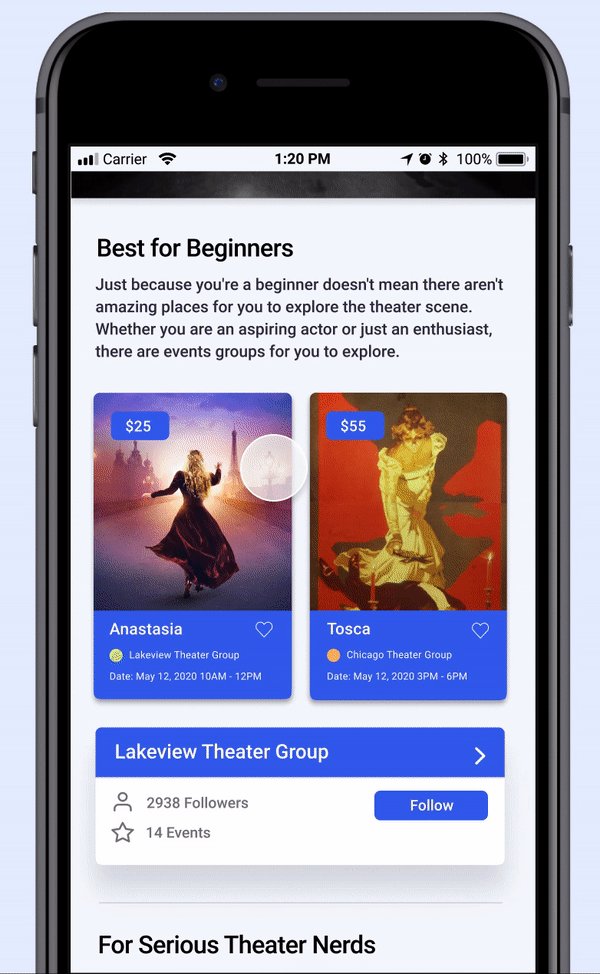
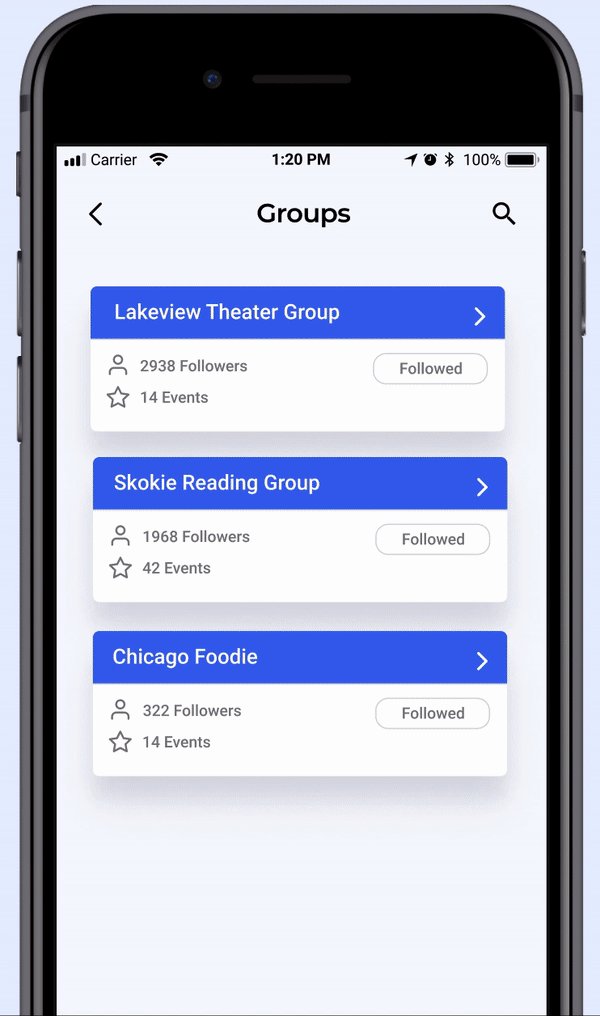
Group Page




The group is a community and also the organization that put together the events. User can choose to follow certain groups so they can see their announcements and events in the feed.
Also, all groups are required to have a group moderator. User can see the information of the group moderator and they are encouraged to reach out to the group moderator for any questions they have.
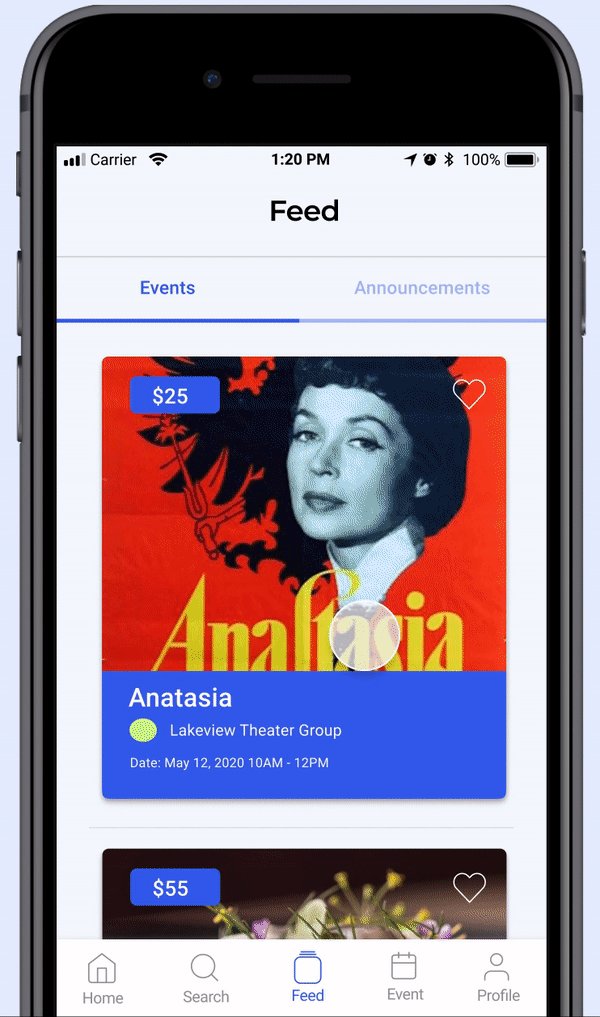
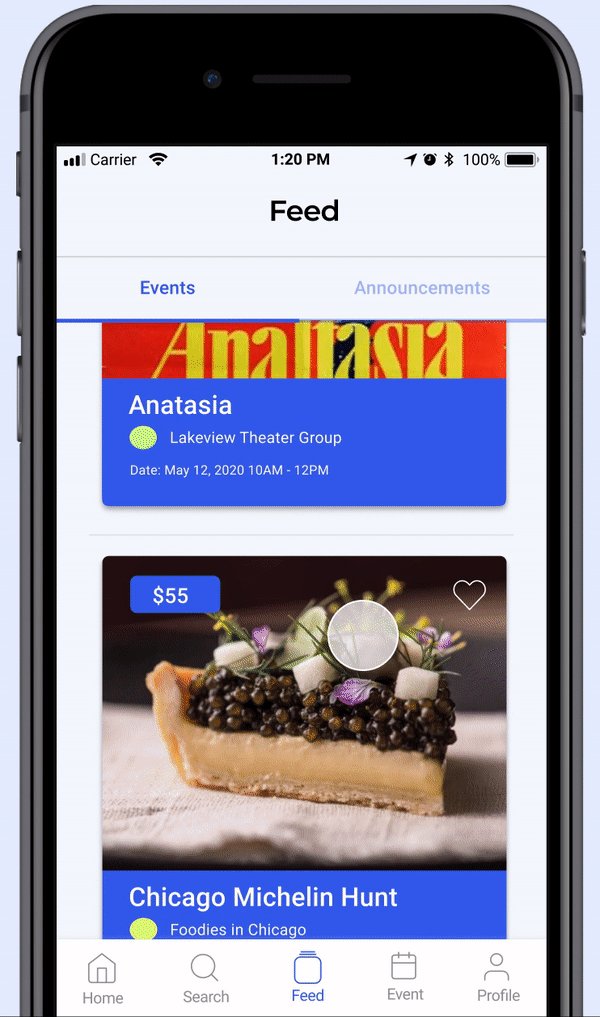
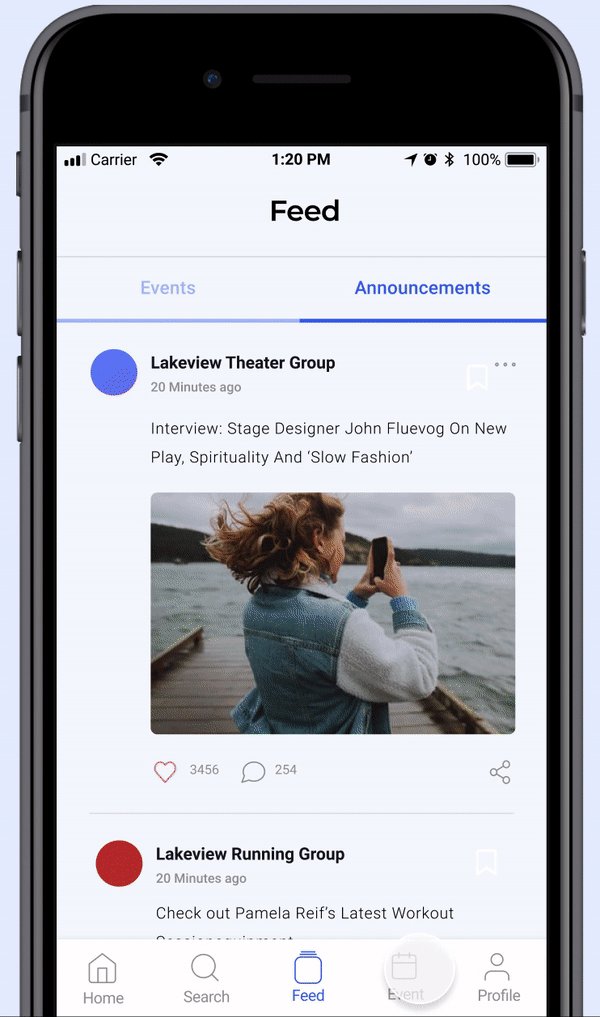
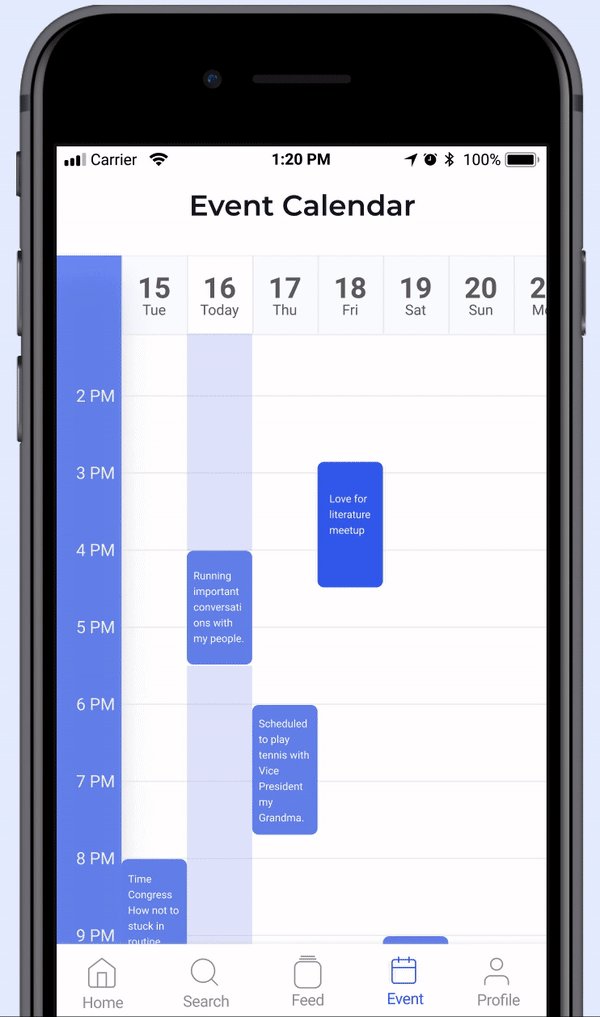
Feed Page & Event Calendar Page




If the user follows groups, they can see the activities and announcements posted by these groups in the "feed" tab.
User can also check the calendar and see the events they have registered.
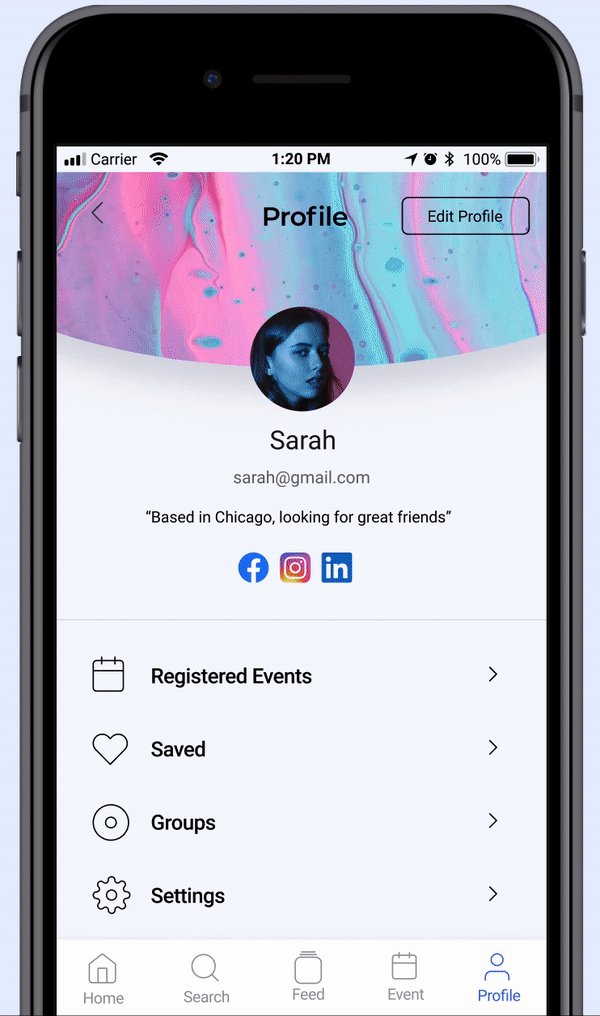
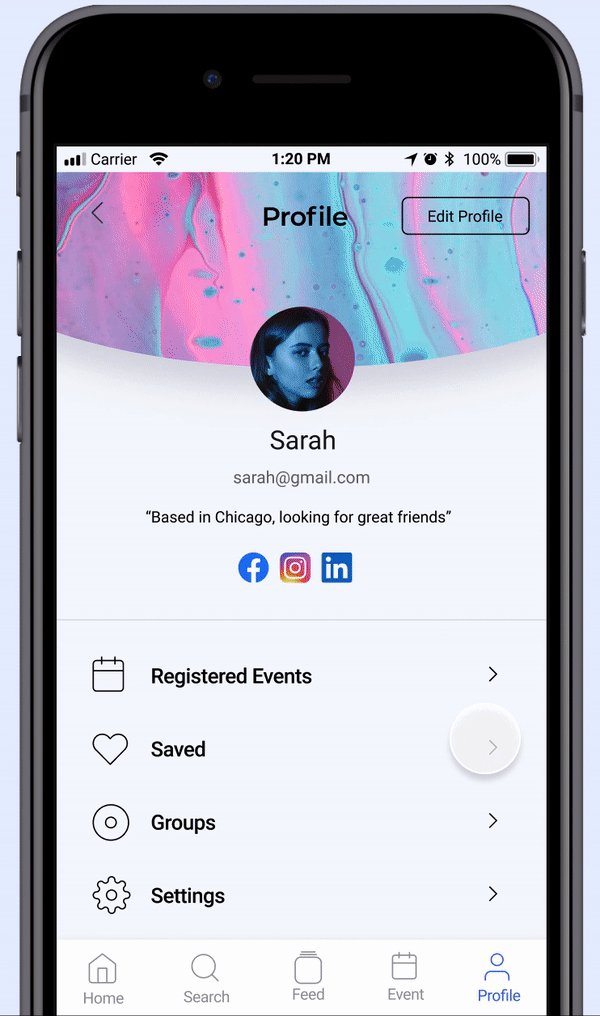
Profile Page
.png)



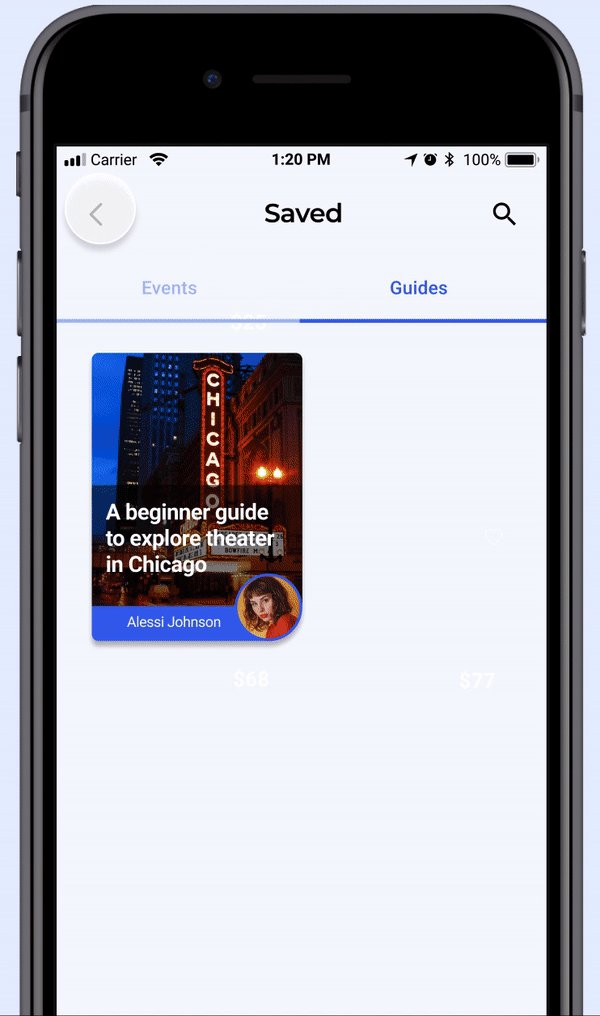
In the profile page, user can check registered events in grid views. User can also check saved events and guides.
retrospective
A great post-project practice is to give yourself some time away from the project to reflect on what went well, what needs to be improved next time.
What went well
-
I have learned a lot of higher level prototyping skills in Figma and illustrator. It is nice to try out different tools and focus more on the graphic design perspective of the project.
-
The testing process went really well and we tried to hear from both the other designers and potential users. I received awesome insights about UI design during the testing process.
-
I love being the design lead of the team but I also appreciate the fact that we made all design decisions together as a team
What needs improvement
-
The fidelity of our prototype is not high enough. Some of the screen transition is not smooth and we still need to make a lot of improvements to make our design industry-ready.
-
Although we are designing for iOS platform, we still mixed some of the Android design elements into our design. It will be great if we can unify the design style a little bit more.
-
We should work more enhancing the community feature in the app in order to differentiate our design from the other event organizing apps on the market.